Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

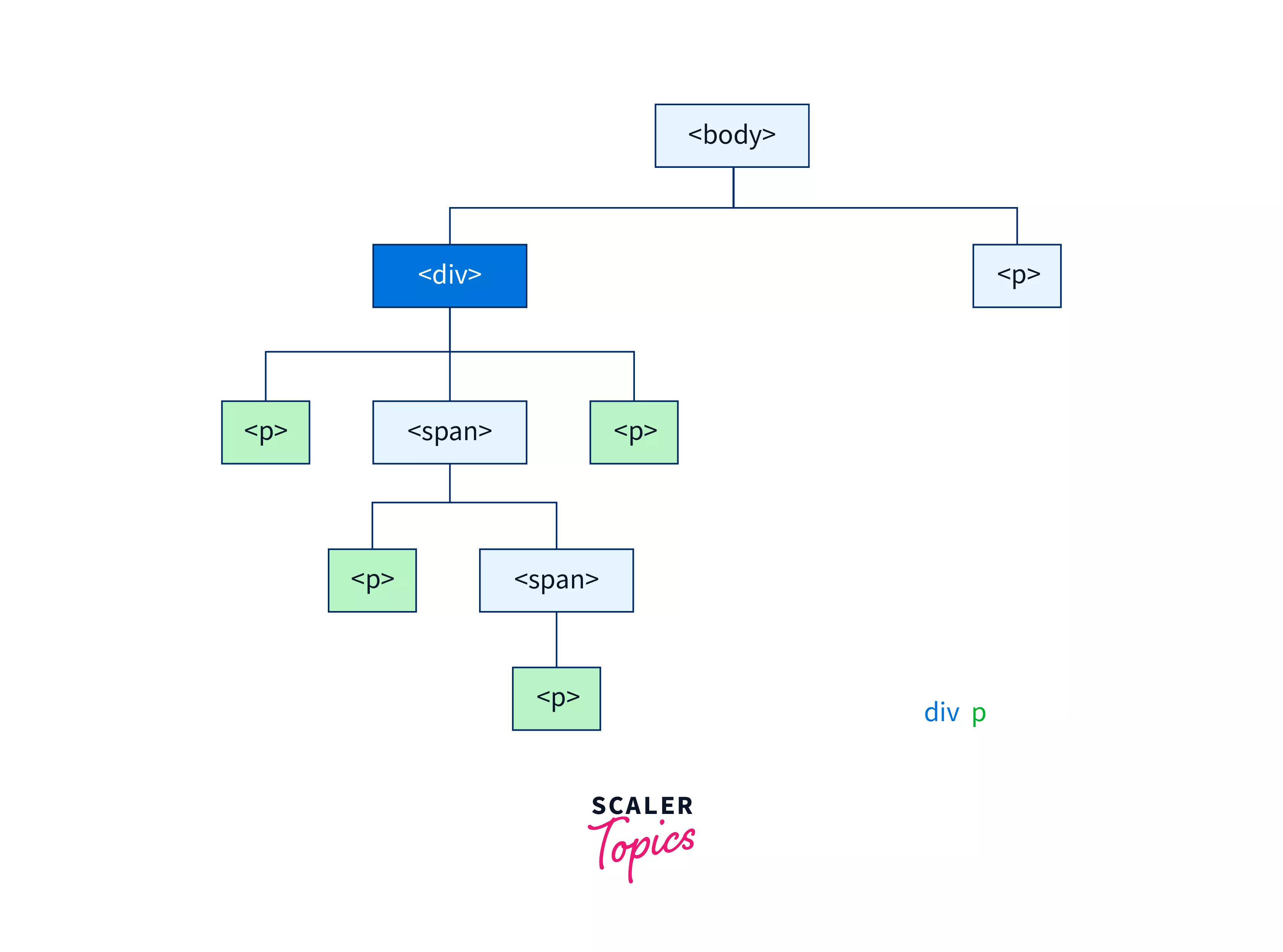
Difference between div>p and just div p - HTML & CSS - SitePoint Forums | Web Development & Design Community

html - Is there a way to apply styles to all the certain elements/classes all over the page by using hover on one particular selector? - Stack Overflow

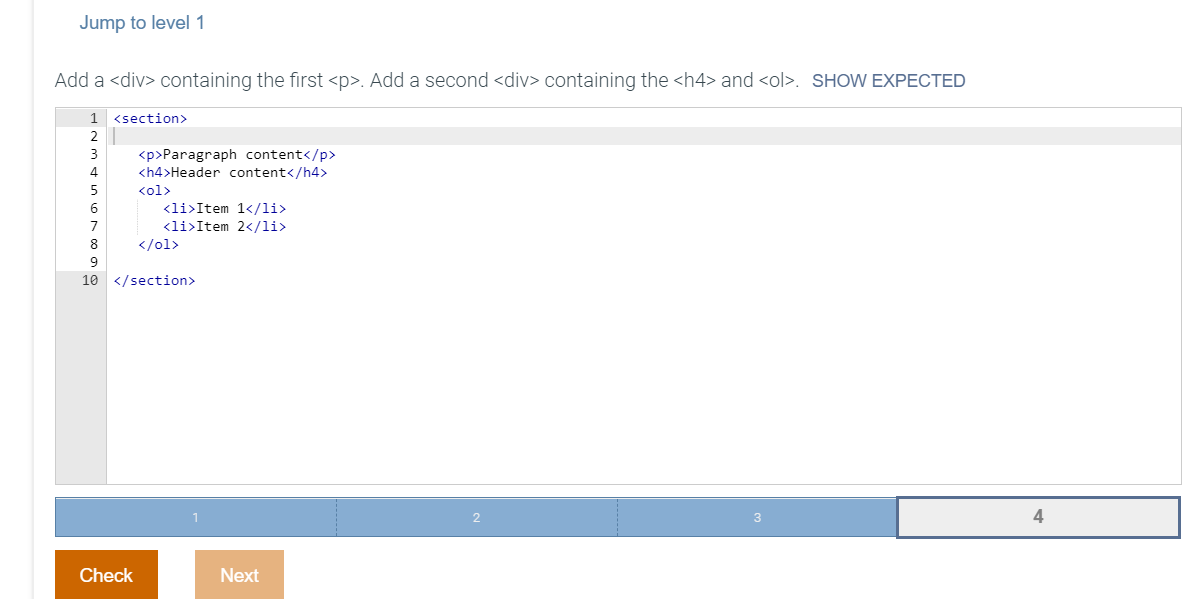
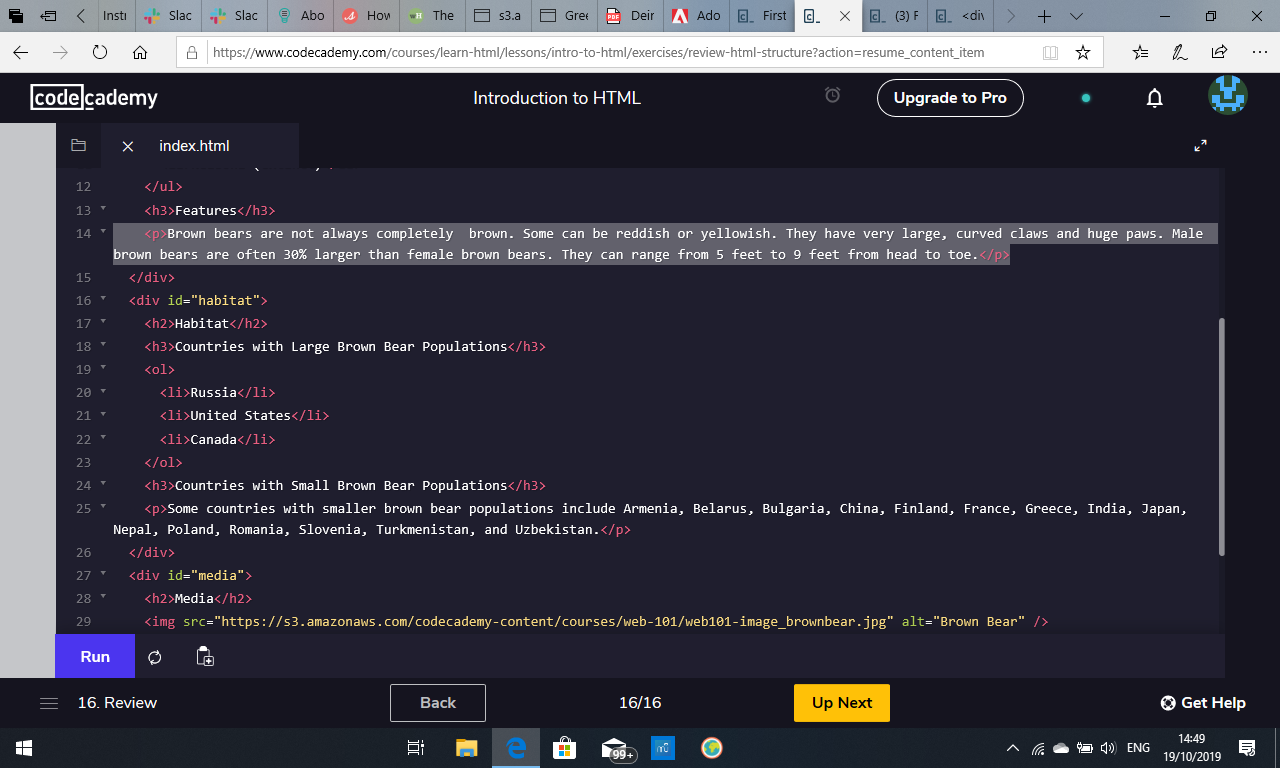
div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums

javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums

SOLVED: How do you select all p elements inside a div element? Select one: a. div.p b. div p c. div + p